はじめに
この記事では、WindowsでDjangoを動かすための設定を行います。
前回の記事で環境を作ったので、その続きとなります。
Djangoのプロジェクトとアプリを作成して、管理画面を表示するまでを行います。
通常はpyenvなどを使ってPythonの仮想環境を作って運用しますが、Windowsの場合はDjangoが動作するPythonとmod_wsgiの組み合わせが限定されているのでpyenvは使いません。
2022.06.22 環境を更新
ディレクトリ構造
C:\Python
┣ -- Scripts
┣ -- mod_wsgi-express.exe
┣ -- pip.exe
┣ -- DLLs
┣ -- Lib
・・・
C:\Apache24
┣ -- conf
┣ -- httpd.conf
・・・
C:\user\xxx\Django\proj
┣ -- proj
┣ -- settings.py
┣ -- wsgi.py
┣ -- app
┣ -- templates
┣ -- static
┣ -- db.sqlite3
Apache
httpd.confの修正
ファイルの場所は「C:\Apache24\conf\httpd.conf」です。
Windowsのコマンドプロンプトからmod_wsgi-expressコマンドでDjangoの設定を調べます。
cd C:\Python\Scripts mod_wsgi-express.exe module-config
以下、結果です。
LoadFile "C:/Python/python310.dll" LoadModule wsgi_module "C:/Python/lib/site-packages/mod_wsgi/server/mod_wsgi.cp310-win_amd64.pyd" WSGIPythonHome "C:/Python"
出力された結果とDjangoのプロジェクトに関する設定をhttpd.confの末尾に追記します。
WSGIScriptAliasは作成したプロジェクトのwsgi.pyの場所を記載します。
また、「/proj」はWebブラウザでDjangoプロジェクトにアクセスするトップURLを指し、「http://localhost/proj/」となります。
「http://localhost/」でDjangoプロジェクトにアクセスしたい場合はスラッシュ「/」だけにします。
LoadFile "C:/Python/python310.dll"
LoadModule wsgi_module "C:/Python/lib/site-packages/mod_wsgi/server/mod_wsgi.cp310-win_amd64.pyd"
WSGIPythonHome "C:/Python"
WSGIScriptAlias /proj "C:/user/xxx/django/proj/proj/wsgi.py"
WSGIScriptReloading On
<Files wsgi.py>
#Require all denied
Require all granted
#Require ip 192.168.10
#Require host .xxx.com
</Files>
Alias /static/admin "C:/Python/Lib/site-packages/django/contrib/admin/static/admin"
<Directory "C:/Python/Lib/site-packages/django/contrib/admin/static/admin">
#Require all denied
Require all granted
#Require ip 192.168.10
#Require host .xxx.com
</Directory>
Alias /static/ "C:/user/xxx/django/proj/static/"
<Directory "C:/user/xxx/django/proj/static/">
#Require all denied
Require all granted
#Require ip 192.168.10
#Require host .xxx.com
</Directory>
Django
プロジェクトの作成
コマンドプロンプトを起動してDjangoのプロジェクト(proj)とアプリ(app)を作成します。
動作確認用なのでディレクトリなどは適当です。
cd C:\user\xxx\Django django-admin startproject proj cd proj python manage.py startapp app python manage.py makemigrations python manage.py migrate
Django管理画面のIDとパスワード
管理画面用のユーザIDとパスワードを設定します。
以下ではユーザIDをrootに設定しています。
cd C:\user\xxx\Django\proj
python manage.py createsuperuser
Username (leave blank to use 'xxxxxx'): root
Email address: xxxx@xxx.xx.xx
Password: xxxxxx
settings.pyの修正
Webブラウザでアクセスできるように修正します。
テキストエディタでsettings.pyを編集します。
cd C:\user\xxx\Django\proj\proj
アクセスの許可を与えます。
テストなので全て許可します。
ALLOWED_HOSTS = ['*']
テンプレートの場所を指定します。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [ BASE_DIR / 'templates'], # Templateを一箇所にまとめる設定
・・・
言語やタイムゾーンを指定します。
USE_I18N = True USE_L10N = True TIME_ZONE = 'Asia/Tokyo' USE_TZ = True LANGUAGE_CODE = 'ja'
staticファイルの場所を指定します。
STATIC_URL = '/static/'
STATICFILES_DIRS = [
BASE_DIR / 'static/'
]
Djangoの起動テスト
Django内蔵のWebサーバを起動します。
Webブラウザで管理画面にアクセスし、先ほど設定したユーザIDとパスワードでログインできるか確認します。
cd C:\user\xxx\Django\proj python manage.py runserver http://localhost:8000/admin または http://127.0.0.1:8000/admin
ModuleNotFoundError
Djangoの管理画面が表示できない場合は、「C:\Apache24\logs/error.log」を見ます。
例えば、以下のエラーは作成したDjangoのプロジェクト(proj)が見つからないということです。
ModuleNotFoundError: No module named 'proj'
この場合は「C:\user\xxx\Django\proj\proj\wsgi.py」に以下のように追記してApacheを再起動します。
import os
# 追加
import sys
from django.core.wsgi import get_wsgi_application
# 追加
sys.path.append('C:/user/xxx/django/proj')
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'proj.settings')
application = get_wsgi_application()
動作テスト
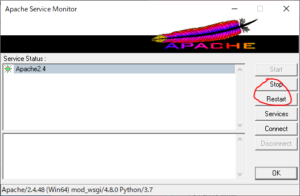
Apacheを経由してDjangoの管理画面にアクセスできるか試します。
ApacheMonitorでApacheを再起動して、Webブラウザからアクセスします。
ApacheMonitorは「C:\Apache24\bin\ApacheMonitor.exe」にあります。
http://localhost/proj/admin/ または
エラーの場合は「C:\Apache24\logs/error.log」を見て対処します。

さいごに
ここまで出来たら環境は完成です。
データベースは標準のsqlite3なので、プログラムの雛型が完成したらPostgreSQLやMySQLに乗り換えます。
PostgreSQLをDjangoで利用する方法はこちらの記事の末尾にあるのでご参照ください。



Comments
お役に立てて良かったです。
参考になりすぎでした!
困っていたので非常に助かりました。
ありがとうございました。